Material Icon adalah salah satu dari sekian banyak penyedia icon gratis. Icon tersebut bisa Anda gunakan untuk mempercantik tampilan blog atau situs.
<!DOCTYPE html>
<html>
<head>
<title>Cara menambahkan dan kustomisasi material icon ke dalam html</title>
</head>
<body>
<h1>Cara menambahkan dan kustomisasi material icon ke dalam html</h1>
<div class='panel-atas'>
<a href='#' class='akun'><span>Akun</span></a>
<a href='#' class='artikel'><span>Artikel</span></a>
<a href='#' class='tulis'><span>Tulis Baru</span></a>
<a href='#' class='logout'><span>Keluar</span></a>
</div>
</body>
</html>Pada contoh HTML diatas, pada url akun, artikel, tulis baru, dan keluar akan kita tambahkan dengan icon yang sesuai. Posisi icon akan kita letakan tepat sebelum masing-masing text. Bagaimana caranya? Berikut langkah-langkahnya:
Cara Menambahkan Material Icon
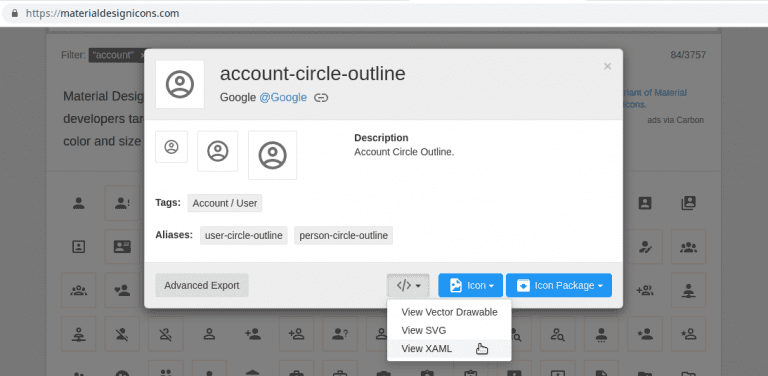
1. Kunjungi https://materialdesignicons.com/, cari dan pilih icon yang sesuai.
2. Setelah Anda mengklik icon yang akan digunakan - klik View SVG - blok dan copy kode tersebut untuk diletakan kedalam file HTML.
3. Lalu pastekan kode tersebut kedalam file atau tema dimana icon akan ditambahkan. Sehingga bagian script url menjadi seperti berikut:
<a href='#' class='akun'><svg style="width:24px;height:24px" viewBox="0 0 24 24">
<path fill="#000000" d="M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7.07,18.28C7.5,17.38 10.12,16.5 12,16.5C13.88,16.5 16.5,17.38 16.93,18.28C15.57,19.36 13.86,20 12,20C10.14,20 8.43,19.36 7.07,18.28M18.36,16.83C16.93,15.09 13.46,14.5 12,14.5C10.54,14.5 7.07,15.09 5.64,16.83C4.62,15.5 4,13.82 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,13.82 19.38,15.5 18.36,16.83M12,6C10.06,6 8.5,7.56 8.5,9.5C8.5,11.44 10.06,13 12,13C13.94,13 15.5,11.44 15.5,9.5C15.5,7.56 13.94,6 12,6M12,11A1.5,1.5 0 0,1 10.5,9.5A1.5,1.5 0 0,1 12,8A1.5,1.5 0 0,1 13.5,9.5A1.5,1.5 0 0,1 12,11Z" />
</svg><span>Akun</span></a>
<a href='#' class='artikel'><svg style="width:24px;height:24px" viewBox="0 0 24 24">
<path fill="#000000" d="M20,18H4V8H20M20,6H12L10,4H4A2,2 0 0,0 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V8A2,2 0 0,0 20,6M15,16H6V14H15V16M18,12H6V10H18V12Z" />
</svg><span>Artikel</span></a>
<a href='#' class='tulis'><svg style="width:24px;height:24px" viewBox="0 0 24 24">
<path fill="#000000" d="M7,14.94L13.06,8.88L15.12,10.94L9.06,17H7V14.94M12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20M16.7,9.35L15.7,10.35L13.65,8.3L14.65,7.3C14.86,7.08 15.21,7.08 15.42,7.3L16.7,8.58C16.92,8.79 16.92,9.14 16.7,9.35M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2" />
</svg><span>Tulis Baru</span></a>
<a href='#' class='logout'><svg style="width:24px;height:24px" viewBox="0 0 24 24">
<path fill="#000000" d="M14.08,15.59L16.67,13H7V11H16.67L14.08,8.41L15.5,7L20.5,12L15.5,17L14.08,15.59M19,3A2,2 0 0,1 21,5V9.67L19,7.67V5H5V19H19V16.33L21,14.33V19A2,2 0 0,1 19,21H5C3.89,21 3,20.1 3,19V5C3,3.89 3.89,3 5,3H19Z" />
</svg><span>Keluar</span></a>Kustomisasi Material Icon
Agar icon SVG bisa dan lebih bebas di kustomisasi, Anda harus menghapus style="width:24px;height:24px kode icon.
Kemudian tambahkan class="ikon" kedalam tag SVG sehingga bagian script url menjadi seperti dibawah ini:
<a href='#' class='akun'><svg class="ikon" viewBox="0 0 24 24">
<path d="M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7.07,18.28C7.5,17.38 10.12,16.5 12,16.5C13.88,16.5 16.5,17.38 16.93,18.28C15.57,19.36 13.86,20 12,20C10.14,20 8.43,19.36 7.07,18.28M18.36,16.83C16.93,15.09 13.46,14.5 12,14.5C10.54,14.5 7.07,15.09 5.64,16.83C4.62,15.5 4,13.82 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,13.82 19.38,15.5 18.36,16.83M12,6C10.06,6 8.5,7.56 8.5,9.5C8.5,11.44 10.06,13 12,13C13.94,13 15.5,11.44 15.5,9.5C15.5,7.56 13.94,6 12,6M12,11A1.5,1.5 0 0,1 10.5,9.5A1.5,1.5 0 0,1 12,8A1.5,1.5 0 0,1 13.5,9.5A1.5,1.5 0 0,1 12,11Z" />
</svg><span>Akun</span></a>
<a href='#' class='artikel'><svg class="ikon" viewBox="0 0 24 24">
<path d="M20,18H4V8H20M20,6H12L10,4H4A2,2 0 0,0 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V8A2,2 0 0,0 20,6M15,16H6V14H15V16M18,12H6V10H18V12Z" />
</svg><span>Artikel</span></a>
<a href='#' class='tulis'><svg class="ikon" viewBox="0 0 24 24">
<path d="M7,14.94L13.06,8.88L15.12,10.94L9.06,17H7V14.94M12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20M16.7,9.35L15.7,10.35L13.65,8.3L14.65,7.3C14.86,7.08 15.21,7.08 15.42,7.3L16.7,8.58C16.92,8.79 16.92,9.14 16.7,9.35M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2" />
</svg><span>Tulis Baru</span></a>
<a href='#' class='logout'><svg class="ikon" viewBox="0 0 24 24">
<path d="M14.08,15.59L16.67,13H7V11H16.67L14.08,8.41L15.5,7L20.5,12L15.5,17L14.08,15.59M19,3A2,2 0 0,1 21,5V9.67L19,7.67V5H5V19H19V16.33L21,14.33V19A2,2 0 0,1 19,21H5C3.89,21 3,20.1 3,19V5C3,3.89 3.89,3 5,3H19Z" />
</svg><span>Keluar</span></a>Tambahkan style berikut didalam <head> tepat diatas tag kode penutup </head>
<!DOCTYPE html>
<html>
<head>
<title>Cara menambahkan dan kustomisasi material icon ke dalam html</title>
<style>
body {
font-size: 16px;
line-height: 1.5;
text-align: center;
}
.panel-atas a {
display: inline-block;
padding: 0 16px;
line-height: 1.25;
}
.panel-atas a + a {
border-left: 1px solid #ddd;
}
.panel-atas .ikon {
fill: blue;
width: 24px;
height: 24px;
}
.panel-atas .ikon + span {
display:block;
}
</style>
</head>
<body>
<h1>Cara menambahkan dan kustomisasi material icon ke dalam html</h1>
<div class='panel-atas'>
<a href='#' class='akun'><svg class="ikon" viewBox="0 0 24 24">
<path d="M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7.07,18.28C7.5,17.38 10.12,16.5 12,16.5C13.88,16.5 16.5,17.38 16.93,18.28C15.57,19.36 13.86,20 12,20C10.14,20 8.43,19.36 7.07,18.28M18.36,16.83C16.93,15.09 13.46,14.5 12,14.5C10.54,14.5 7.07,15.09 5.64,16.83C4.62,15.5 4,13.82 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,13.82 19.38,15.5 18.36,16.83M12,6C10.06,6 8.5,7.56 8.5,9.5C8.5,11.44 10.06,13 12,13C13.94,13 15.5,11.44 15.5,9.5C15.5,7.56 13.94,6 12,6M12,11A1.5,1.5 0 0,1 10.5,9.5A1.5,1.5 0 0,1 12,8A1.5,1.5 0 0,1 13.5,9.5A1.5,1.5 0 0,1 12,11Z" />
</svg><span>Akun</span></a>
<a href='#' class='artikel'><svg class="ikon" viewBox="0 0 24 24">
<path d="M20,18H4V8H20M20,6H12L10,4H4A2,2 0 0,0 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V8A2,2 0 0,0 20,6M15,16H6V14H15V16M18,12H6V10H18V12Z" />
</svg><span>Artikel</span></a>
<a href='#' class='tulis'><svg class="ikon" viewBox="0 0 24 24">
<path d="M7,14.94L13.06,8.88L15.12,10.94L9.06,17H7V14.94M12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20M16.7,9.35L15.7,10.35L13.65,8.3L14.65,7.3C14.86,7.08 15.21,7.08 15.42,7.3L16.7,8.58C16.92,8.79 16.92,9.14 16.7,9.35M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2" />
</svg><span>Tulis Baru</span></a>
<a href='#' class='logout'><svg class="ikon" viewBox="0 0 24 24">
<path d="M14.08,15.59L16.67,13H7V11H16.67L14.08,8.41L15.5,7L20.5,12L15.5,17L14.08,15.59M19,3A2,2 0 0,1 21,5V9.67L19,7.67V5H5V19H19V16.33L21,14.33V19A2,2 0 0,1 19,21H5C3.89,21 3,20.1 3,19V5C3,3.89 3.89,3 5,3H19Z" />
</svg><span>Keluar</span></a>
</div>
</body>
</html>Berikut hasil tampilannya pada browser:
Itulah cara menambahkan dan kustomisasi material icon di HTML. Selamat mencoba.



0 Response to "Menambahkan Dan Kustomisasi Material Icon ke HTML"
Post a Comment
Apa pertanyaan Anda?